
React(也称为ReactJS)是一个用于创建快速和交互式用户界面的Javascript库。它是开发用户界面非常流行的Javascript库。React在功能和受欢迎程度上超越了它的同行--Angular和Vue JS。
它的流行源于它的灵活性和简单性,这使它成为开发移动应用和Web应用的首选。超过9万个网站使用React,包括一些科技巨头公司。
在本文中,您将学习如何在Ubuntu 20.04和Ubuntu 18.04系统服务器上安装ReactJS。
1、在Ubuntu服务器中安装NPM
我们在安装React JS的时候,首先要安装npm。它是一个用于与Javascript包交互的命令行工具,它允许用户安装、更新和管理Javascript工具和库。
其次,npm是一个在线开源软件注册表,它托管了超过80万个Node.JS包。Npm是免费的,你可以轻松下载公开的软件应用程序。
要在Ubuntu Linux服务器上安装npm,请以sudo用户身份登录到服务器并调用以下命令:
$ sudo apt install npm
安装完成后,你可以使用命令验证安装的npm版本:
$ npm --version
在写这篇文章的时候,最新的版本是v6.14.4。
安装npm的同时也安装了node.js,你可以用命令确认安装的node版本。
$ node --version
2、安装create-react-app实用程序。
create-react-app是一款实用工具,它可以让你设置创建React应用所需的所有工具。它为您节省了大量的时间和精力,从头开始设置一切,并为您提供所需的先机。
要安装该工具,请运行以下npm命令。
$ sudo npm -g install create-react-app
安装后,可以通过运行确认安装的版本。
$ create-react-app --version
3、创建和启动你的第一个React应用程序
创建一个React应用是相当简单和直接的。我们将创建一个名为tecmint-app的react应用,如下所示。
$ create-react-app tecmint-app
这大概需要5分钟的时间来安装应用程序所需的所有包、库和工具。
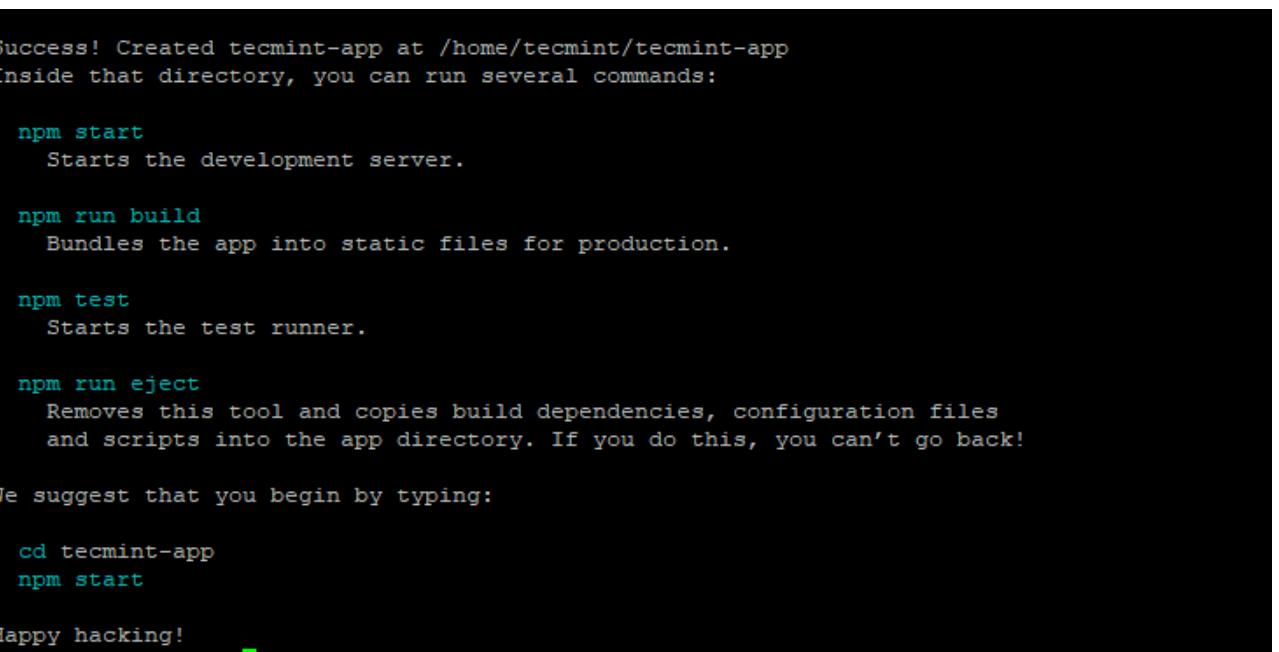
如果应用程序创建成功,你会收到下面的通知,给出了基本的命令,你可以运行这些命令来开始管理应用程序。

要运行应用程序,请导航到应用程序目录下
$ cd tecmint-app
然后运行命令
$ npm start
随后你会看到输出界面,提示你如何在浏览器上访问应用程序。
打开浏览器,访问你的服务器的IP地址
http://server-ip:3000
Copyright © 2013-2024 8a.hk All Rights Reserved. 八艾云 版权所有 中山市八艾云计算有限公司 粤ICP备14095776号 粤公网安备 44200002445359号
增值电信业务经营许可证编号:B1-20222012
代理域名注册服务机构:西部数码